




Her er en situation, hvor en tabel kan løse et almindeligt problem.
Vi forestiller os, at du har denne glimrende ide til en animeret gif. Men billedet du vil bruge er temmeligt stort. Siden du ved at en animeret gif stort set er en serie gif-filer, der vises efter hinanden, vrider du dig lidt ved tanken om de dimensioner billedet vil antage. Dine besøgende vil ikke blive alt for glade ved udsigten til den 700Kb klump der venter dem. Og ikke kun det, deres browser vil måske gå i knæ i forsøget på at vise det. En løsning? Skær det op og vis det i en tabel.
Her er et eksempel:
 |
 |
 |
 |
||
 |
Her er samme tabel med CELLSPACING sat til 3.
 |
 |
 |
 |
||
 |
Den eneste del af billedet, der er animeret er øjnene.
Her er html koden for den tabel (Overskriften er kun noget jeg har føjet til for min egen fornøjelses skyld. Den er ikke nødvendig og har ingen indflydelse på tabellen).
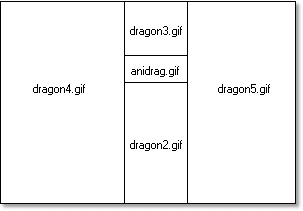
<TABLE BORDER=0 CELLSPACING=0 CELLPADDING=0> <CAPTION ALIGN="top"><FONT SIZE=6><B><I>Netscape mod Microsoft?</I></B></FONT></CAPTION> <TR> <TD ROWSPAN=3><IMG SRC="dragon/dragon4.gif" WIDTH=250 HEIGHT=406></TD> <TD><IMG SRC="dragon/dragon3.gif" WIDTH=122 HEIGHT=109></TD> <TD ROWSPAN=3><IMG SRC="dragon/dragon5.gif" WIDTH=219 HEIGHT=406></TD> </TR> <TR> <TD><IMG SRC="dragon/anidrag.gif" WIDTH=122 HEIGHT=50></TD> </TR> <TR> <TD><IMG SRC="dragon/dragon2.gif" WIDTH=122 HEIGHT=247></TD> </TR> </TABLE>
Dette er layout'et.

|
FAQ: Hvorfor er der mellemrum i min tabel (eller mellem billederne)? Hvordan får jeg billede A til at stå tæt op ad billede B?
A: Dette er et almindeligt problem. Hvad værre er, somme tider sker det kun i visse browsere, hvilket kunne forlede en til at tro, at der er noget i vejen med browseren. Der er et par mulige grunde og løsninger, de er opremsede her. |
Godt, det var omtrent det der er om tabel tags. Dette var på et tidpunkt slutningen på denne tutorial, men siden jeg ikke nok kan understrege den rolle tabel tags spiller i skabelsen af høj kvalitets web sider, har jeg tilføjet et nogle ekstra eksempler. Prøv selv at reproducere dem.